WEBサイトの内容に合ったデザインでファビコンを作成する事で、サイトのイメージマークとなりユーザーもサイトタイトルとファビコンで、より認識しやすくなります。
また、ファビコンを設置することで特定のサイトを認識してくれる事により集客にもなり、SEO対策の一環にもなっているという事を忘れてはならない。
今回は、wordpressでファビコンを設定~設置するまでの流れを開設していきます。設定手順や注意点などを初心者の方にも分かりやすく説明しています。
1. ファビコンとは
ファビコン(favicon)は”favorite icon”の略語で、WEBサイトのイメージとして用いられるアイコンで、WEBサイトにとってはとても重要なものです。
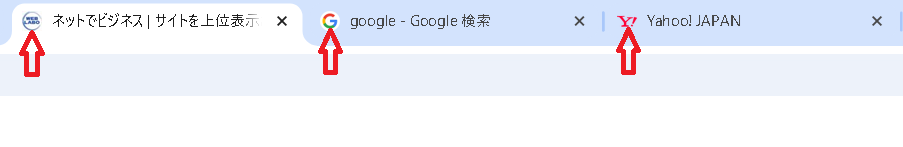
- ブラウザ上のタブ
- スマートフォンでショートカットを作成した時のアイコン
- ブックマークしたページタイトルの左側
- 検索結果ページのタイトル左側

主にこれらのような場所で設定されたファビコンは使用されていて、お気に入り・ブックマークなどを表示させた際にサイトやページをイメージとして判別する目印となります。
2. ファビコンを表示させるメリット
ファビコン表示を設定することでのメリットを書き出します。メリットを総合的に説明すると、集客数のアップ、サイトの信頼性向上などが主であると考えます。
2-1. 検索ユーザーに認識されやすい
ファビコンはさまざまな箇所に表示されるため、サイトを認識して覚えてもらうのに便利です。特徴があって印象に残る様なデザインがベスト。ブラウザでサイトが見ていると上部には常に表示されているため、特に意識していなくても視野に入ってくるため、記憶に残ることが多い。
2-2. コンテンツの信頼性が向上する
ファビコンやアイコンはWEBサイトのシンボル(看板)であり、ユーザーはよく見るマークに対して親近感を持ちやすくなる傾向にあります。
また、googleなど検索エンジンによる検索結果でWebサイトを上位に表示させ、多くのユーザーから認識してもらうための非常に重要なのです。
2-3. ブランディングの手助けになる
お店や会社のロゴマークと同じで、WEB上の大切な看板。いわばブランドマークとなるためデザインはサイトのイメージを左右するといっても過言ではないので慎重に決め、ブランディングの助けとなってほしいものです。
3. ファビコン画像を用意する
まず、自分のWEBサイト用のファビコン画像を用意する必要がある。用意の方法については個々のパソコンに対するスキルや、どの程度の品質に仕上げたいかによって異なってきますが、主に次のような方法で用意する事が可能です。
3-1. 自作する方法
数年前であれば「誰でも自作する」ことは難しかったでしょうが、最近では簡単にデザインが出来るフリーソフトが多数あり、本当に無料で良いのか?と思うほどの高機能なものもあるぐらいです。
また、ファビコン作成がさらに手軽になった理由としてはスマートフォン向けアプリとしても優秀なものがあり、高価なソフトは必要なくて、私はスマートフォンのアプリを使用して電車の中でも、喫茶店でもファビコン作成やそれに似たような作業を手軽に行います。
<スマートフォン用アプリ>
【Canva(無料)】
利点は、ほぼ完成しているフリー素材のデザインが多く揃っているために、初心者の方でも使いやすい人気のあるアプリです。
【CapCut(無料)】
基本的には動画編集アプリですが、テキストや文字挿入の他にも多くの機能があり、動画として作成して一部をスクリーンショットで切り出せばファビコン画像として使用可能。
<パソコン用ソフト>
【PhotoShop(有料)】
定番のソフトでかなり高度な事ができますが初心者には使いこなすのが難しいかもしれませんが、慣れておいて損はありません。
【Photopea(無料)】
Photopeaは、現時点で完全無料で使用できる画像編集ソフトで、ネット環境があればオンライン上で利用でき、インストールする必要はありません。
Photopeaは、完全無料にもかかわらず多くの機能を兼ね備えていることが特徴です。ファイルは、PSD、XCF、ANY、sketch対応しており、PhotoshopやSketchで作成したファイルも読み込んで編集が可能なオススメソフトです。
3-2. 業者に依頼する方法
ファビコンを自分で作成する事ができれば一番良いのですが、それが困難な場合には業者へ発注するという方法もあります。依頼する方法はさまざまですが、手っ取り早いのはやはりWEB検索して探すのが早いでしょう。
<ネット検索で業者を探す>
「ファビコン 制作業者」などの言葉で検索エンジンから検索すると、いろいろな業者が表示されます。WEB制作会社やデザイナーの会社が多い様ですが、この中から探し出して依頼する事が可能です。
<クラウドソーシングのサイトから業者を探す>
クラウドソーシングサイトとは、不特定多数の人が必要とするサービスやアイデアを実現できる人たち(法人または個人)登録されており、登録業者と依頼者をマッチングさせるサイトの様なものと考えて良いでしょう。スマホのアプリをダウンロードして使用できるクライドソーシングサイトもあります。
① CrowdWorks(クラウドワークス)
② Lancers(ランサーズ)
③ coconala(ココナラ)
他にも同様のサイトはありますが、ファビコン作成という事を考えると、この3サイトが良いのではないかと思います。
3. wordpressでファビコンが表示される様に設定する
では、ファビコンのデザインが完成したらワードプレスのダッシュボードから設定して読み込ませてみましょう。
3-1. まずダッシュボードのメニューから
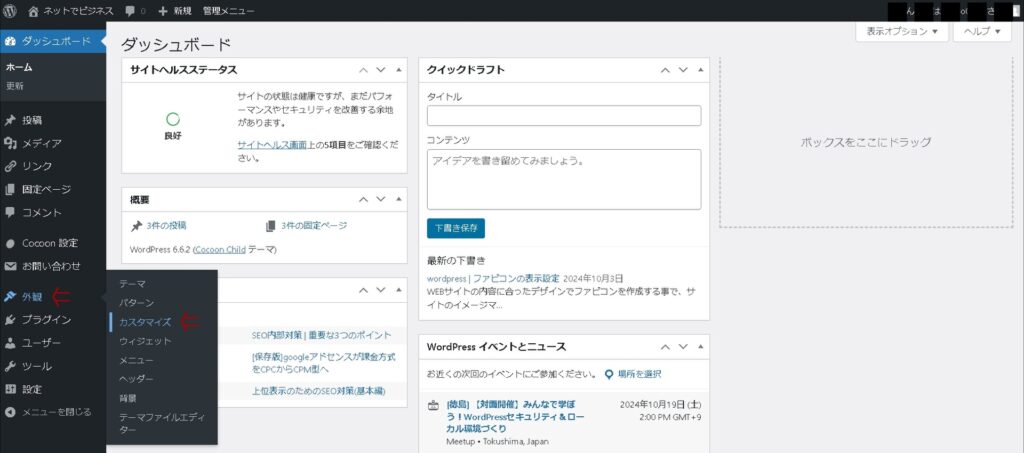
それではファビコンの設定を始めます。まずは基本となるダッシュボードの画面になっている必要がありますので、異なる設定画面に移行している場合は「ダッシュボード」と書かれている部分をクリックしてメインメニューに戻ってください。

ダッシュボード → 外観 → カスタマイズ の順番でクリックしていきます。
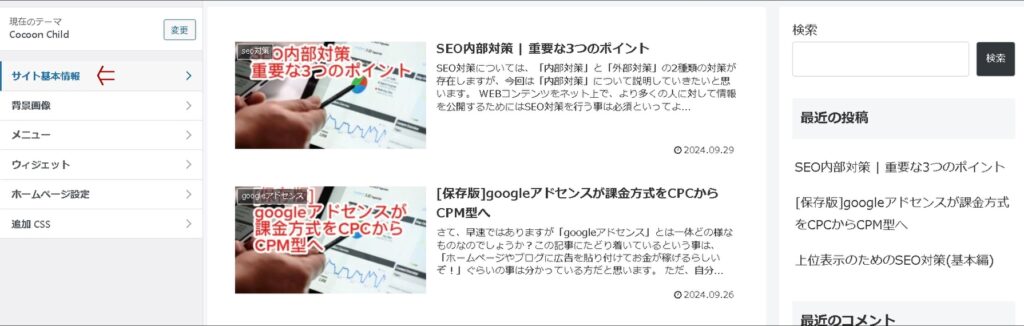
3-2. サイト基本情報より入力
次に、「サイト基本情報」をクリックして入力画面に移行してください。

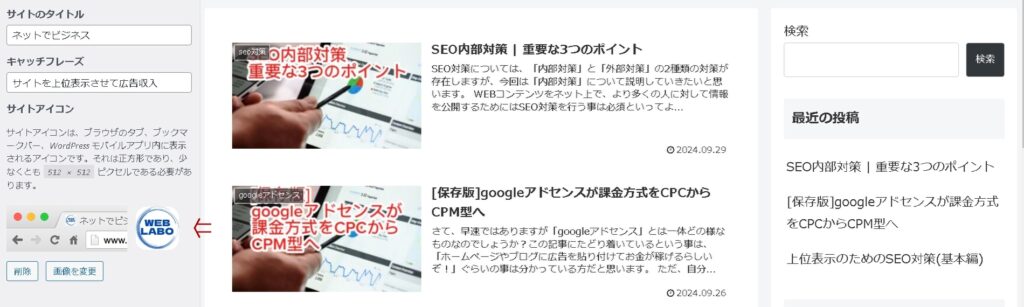
ファビコン画像の設定は、サイト基本情報の中にあります。

<サイトアイコン>のところへファビコン画像をアップロードします。
これで設定は完了です。ブラウザからWEBサイトを再読み込みしてみると、アップロードしたファビコン画像がブラウザのタブに表示されていると思います。
もし、表示されない場合には設定を再確認する、またはブラウザによっては更新に多少時間がかかる事もある様なので、時間をおいて確認してみてください。
4. まとめ
ファビコンの表示はちょっとした事の様に思うかもしれませんが、あなたのWEBサイトのイメージを検索ユーザーに伝えるためにはとても重要ですし、SEO対策としても不利にはならないと思いますので、ファビコンの設置は必ず行う様にしましょう。










コメント