SEO対策については、「内部対策」と「外部対策」の2種類の対策が存在しますが、今回は「内部対策」について説明していきたいと思います。
WEBコンテンツをネット上で、より多くの人に対して情報を公開するためにはSEO対策を行う事は必須といってよい。ただネット上に公開しただけでは、世界中に星の数ほどあるWEB上の情報に埋もれてしまい、たとえ有益な情報を公開していたとしても、それが検索ユーザーに届く確率は低い。
しかし、SEO対策を実施する事によって検索時に上位表示されば、WEB上の情報に埋もれる事なく多くの検索ユーザーへ有益な情報を届ける可能性が上がります。
本ブログの記事内容は、SEO初心者の方にも分かりやすく説明を行っていますので、初めてWEBコンテンツを作成する場合でも理解しやすい内容となっています。
1. SEO | 内部対策とは
内部対策とは、言葉のとおりコンテンツ内部の対策を実施する事によってgoogleより高評価を得て上位表示を目指そうという手法で、「内部対策」は「SEO」の一部分とになります。
要するに、googleの検索エンジン対する最適化を行うことによって検索時の上位表示を狙うのですが、そのために必要となる重要な3つの対策を説明していきます。
3つの重要な内部対策は以下の通り。
・検索インデックスを最適化する
・クローラーに対する最適化
・検索ランキングに対する対策
あと、逆に「外部対策」というものもありますが、これはコンテンツ外でのSEO対策とされ、主に外部サイトからリンクをもらい「被リンク数を増やす」などを示しますが、外部対策の詳細については、別の記事をご覧ください。
1. 検索インデックスを最適化する
検索インデックスとは、クローラーが読み取ったページの情報が蓄積されるデータベースのことでインデックスデーターとなります。これは、自サイトの情報がgoogleにインデックスされていなければ検索結果に表示されないということを意味します。

googleクローラーにサイト情報を正確に読み取ってもらい、正しく評価してもらうためにはHTMLタグでページの情報を正しく記述するなどのインデックス最適化が必要になってきます。
具体的には次のような対策がありますので参考にしてください。
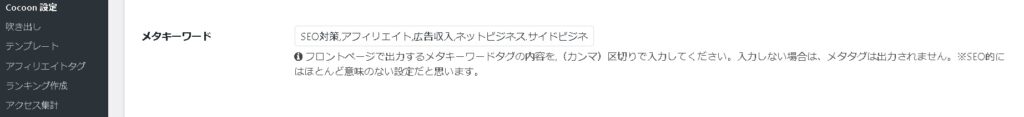
1-1. ディスクリプション設定
ディスクリプション設定とは、どの様な情報を発信しているページなのかを説明する文章のことです。
例ですが、ディスクリプションの設定はwordpress本体、または使用テーマなどから行う事ができます。


1-2. タイトルを考える
タイトルとは、WEBページやブログ記事などの題目でコンテンツ内容に添った記載が必要になる。内容のことなるタイトルや過度な表現はマイナス評価になります。
検索結果で一番大きく表示され、ユーザーが実際にクリックする箇所になるため、集客数の増減に大きく影響してしまう。
<① キーワードの使用>
ターゲットとするキーワードを含めることが重要です。ユーザーが検索する可能性の高いキーワードをタイトルに自然に組み込むようにしましょう。例えば、「SEO対策の基本」と「SEO対策の基本的な方法」では、前者の方が検索エンジンにヒットしやすい可能性があります。
<② タイトル長の考慮>
タイトルは一般的に60文字以内(約10〜12単語)に抑えると良いです。これは、検索結果ページ(SERP)での表示制限を考慮したもので、長すぎるとタイトルの一部が切れてしまうことがあります。
<④ 正確性と関連性>
タイトルは記事の内容を正確に反映している必要があります。誤解を招くような曖昧なタイトルは避け、読者が期待する内容をそのまま提供できるようにしましょう。
<⑤ ユニークさ>
他のサイトと差別化するためにも、独自性のあるタイトルを考えることが重要です。同じテーマでも、異なる視点や新しい情報を提供するタイトルが好まれます。
1-3. 見出しタグの設定
ページ内には、大見出し(h1タグ)→中見出し(h2タグ)→小見出し(h3)の順序で記載していくのが一般的です。見出しというのは単純なテキストではなく、ユーザーと検索エンジンに校正や構造を理解してもらうためにも重要です。
< タグイメージ >
大見出し(h1タグ)
中見出し(h2タグ)
中見出し(h2タグ)
小見出し(h3)
小見出し(h3)
中見出し(h2タグ)
小見出し(h3)
小見出し(h3)
小見出し(h3)
中見出し(h2タグ)
< 実際のイメージ >
タイトル:初心者向けSEO対策
1. SEO対策とは
2. 内部対策について考える
2-1. 検索インデックスを最適化する
2-2. ディスクリプション設定
3. 外部対策について考える
3-1. 被リンク数を増やす
3-2. SNSを活用する方法
3-3. 外部対策によるペナルティー
4. まとめ
2. クローラーに対する最適化
クローラーとは、簡単にいうとインターネット上で世界中のWEBサイトを巡回して情報を集めている目には見えないインターネット上のロボットのことです。
英語でクロール(crawl)とは「這う」という意味を持ち、イメージから「クローラー」と呼ばれています。
2-1. パンくずリストの設定
パンくずリストとは、サイトの階層構造を分かりやすくしたリンクのことで、ユーザーがサイト内でどの位置(階層)にいるかを示します。
このパンくずリストがあることでクローラーもユーザーもサイトの構造を把握しやすくなります。
ホーム > SEO対策 > SEO対策の基本を考える
ユーザーの利便性を損なわないように適切にパンくずリストを表示することによって、Googleからのサイト評価も良くなり、SEOにおいて良い効果が期待できるはずです。
2-2. XMLサイトマップの送信
XMLサイトマップとは、サイトの運営者がGoogleにサイト上にどんなページが存在しているかを示しているファイルの事です。これらをGoogleに送信することで、クローラーがサイト内を巡回する際の手助けになり効率の良いクロールを行うことができる様になる。
サイトマップは自分で作る事も出来ますが、現代では設定を行えば自動でサイトマップを作成してくれるものがほとんどなため、初心者でもXMLサイトマップの送信は容易です。
XMLサイトマップは、プラグインをインストールすることで自動で作成してくれます。
wordpressおすすめプラグイン10選
2-3. サイト構造の単純化
Googleはサイト内のリンク階層を単純化することを推奨しています。ユーサーが構築されたWEBサイトの目的とするコンテンツへ出来る限り簡単にたどり着ける様に努力を行うこと。
メニュー表示やサイト内リンク、その他を駆使しつつも最小限の単純構造に構築する事で、使いやすいユーザビリティ(usability)なサイトになる。

3. 検索ランキングに対する対策
googleは独自のアルゴリズムによって、さまざまな指標でWEBsサイトを評価していきますが、特に重要となるものがいくつかあります。
3-1. 表示をモバイルフレンドリーにする
Googleは、Webサイトをスマートフォンで見やすく表示できる様に最適化するため「モバイルフレンドリー」を推奨しています。
これは、レスポンシブデザインを使用する事により、ユーザーのデバイスの種類(パソコン、タブレット、モバイルど)に依存せず、同じURLとHTMLコードを配信しつつも、画面サイズの異なるそれぞれの端末に対して最適な表示を行います。
他のWEBサイトをパソコンで見た時とスマートフォンで見た時で表示位置やデザインが異なるサイトはレスポンシブに対応していてモバイルフレンドリーになっているといって良いでしょう。

3-2. サイトのページ表示速度を改善
ページの表示速度の改善について、極端に遅くない限りはあまり気にしない人が多い様ですが、完全表示までに遅いサイトは、検索時に離脱者が出てくる事と、何よりもユーザーの満足度が低下してしまってgoogleの評価は低下につながってしまう可能性が高い。
<画像サイズ>
基本的な部分ですが、表示速度の低下の多い原因として考えられるのは画像です。近年のデジタルカメラやスマートフォンで撮影された画像は高画質のため必要以上にサイズが大きい場合があり、WEBサイトで使用するに際しては適正な画像サイズに変換するがあります。
<HTML/CSS/JavaScript>
初心者の方には少々難し内容となりますが、画像サイズの問題に次いで多いのがHTMLやCSS、JavaScriptです。HTMLやCSS、JavaScriptが最小化されていない、不要なJSを読み込んでいる、など、こちらも様々な要因があります。
<フォント>
webサイトの読み込みが遅くなる原因の要素として、見落とされがちな要素がフォントです。webフォントが使用されていないなどの原因があります。
<その他>
これまであげた要素の他にも、webサイトの読み込みが遅い原因の要素はサイトによってさまざままために、常に試行錯誤を進めていく事がベストであると考えます。
サイトの表示速度が0.1秒遅くなると売り上げが1%減少し、1秒高速化すると10%の売上が向上するとも言われているほど重要なのです。
3-3. E-E-A-Tを高める
E-E-A-TはGoogleがガイドラインで定める「Experience(経験)」「Expertise(専門性)」「Authoritativeness(権威性)」「Trustworthiness(信頼性)」の4つの評価基準の頭文字を取って表した言葉です。Googleは質の高いコンテンツを検索結果の上位に表示したいと考えています。そして、質の高いコンテンツであるかを判断する際にE-E-A-Tは重視されています。
そのため、E-E-A-Tを高めることができれば、Googleの検索順位が上がりやすくなります。専門性が高く、ユーザーからみても安心できる情報が載っているサイトであるとGoogleが認識すると順位が上がりやすい傾向にあります。
E-E-A-Tについては、以下の記事でも詳しく解説しているので、ぜひ確認してください。

4. ファビコン画像を設置しよう
ファビコンの表示場所でよく知られているのはWEBブラウザのタブ部分に表示されている事ですが、その他にもいろいろな場所で表示されるものです。
検索ユーザーへ、あなたが運営しているサイトのイメージを伝えると同時に印象付けさせるもので大切なものと考えますので、必ず設定する様にしましょう。
ファビコンの設定については別の記事で紹介していますので、ご覧ください
5. SEOの内部対策 | まとめ
SEOに対して内部対策を実施する際の注意点は、ユーザーとGoogleのクローラーに対して分かりやすいデザイン性と充実した内容を認識してサイトを作るということを念頭に置いて作業することが大切になってきます。
ただ、よく考えてみると難しい内容ではなく、「ユーザーとGoogleのクローラーに対して分かりやすいデザイン性と充実した内容」という、ごく当たり前の事を実施し続けていればgoogleから高評価えお得る事ができて検索時の上位表示が期待できるという事になる。
逆に、これらの基本的な設定を怠ってしまうと、いくらユーザーにとって有益な情報があるコンテンツであっても検索の上位表示が期待できなくなってしまう。
皆さんも内部対策をしっかり行って、検索の上位表示を目指していきましょう。








コメント